AMERICAN HEART ASSOCIATION
Case Study 03
Research
•
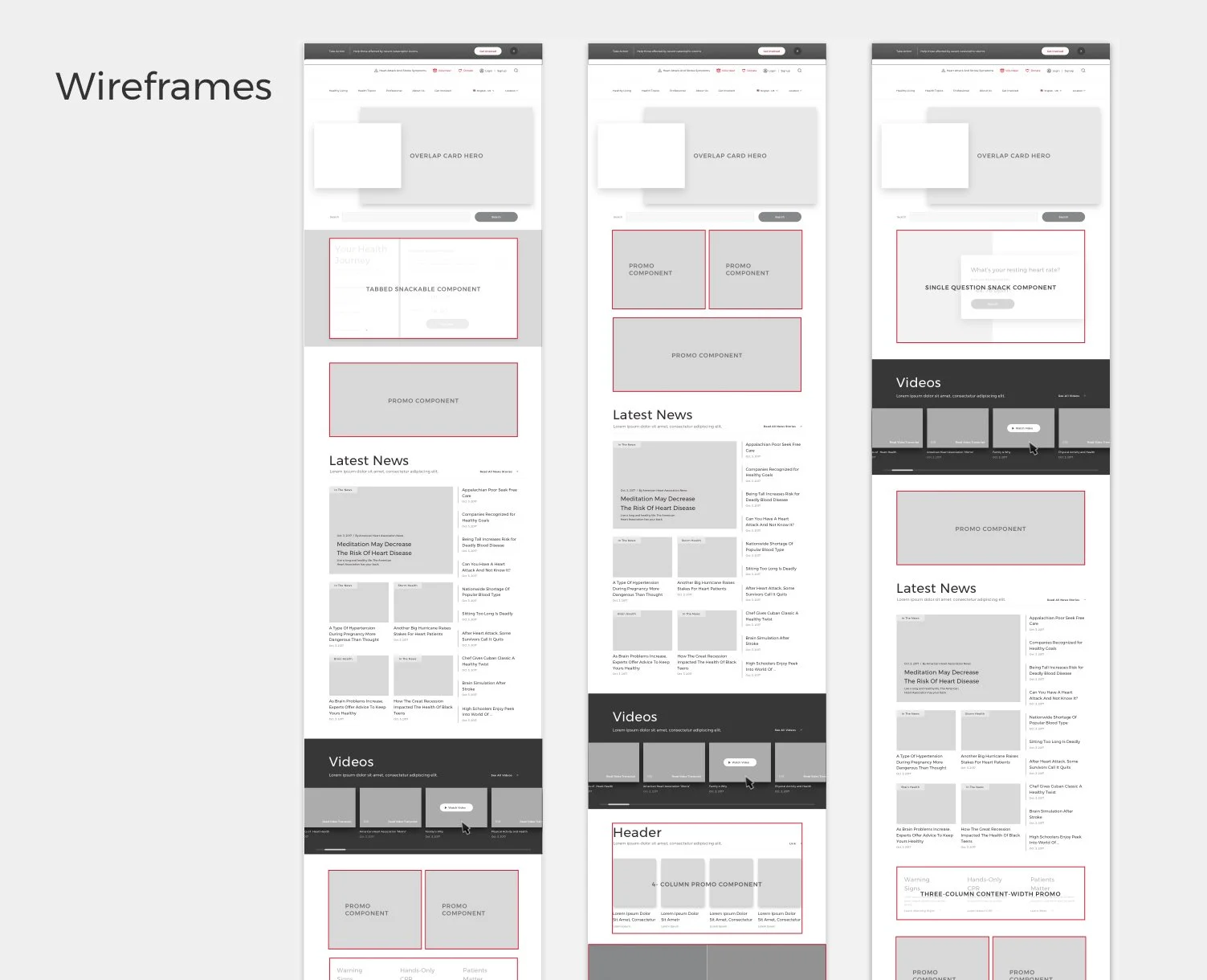
Wireframes
•
Design Strategy
•
Design System
•
UI/Visual Design
Research • Wireframes • Design Strategy • Design System • UI/Visual Design
OBJECTIVE
01 Create a more cohesive digital voice with the aid of a robust design system
02 Increase user retention/session durations across the sites with interactive components
03 Add clarity to their multi-site presence while communicating their prominence as a medical association by reducing cognitive load and establishing clear visual hierarchy
DESIGN CONSIDERATIONS
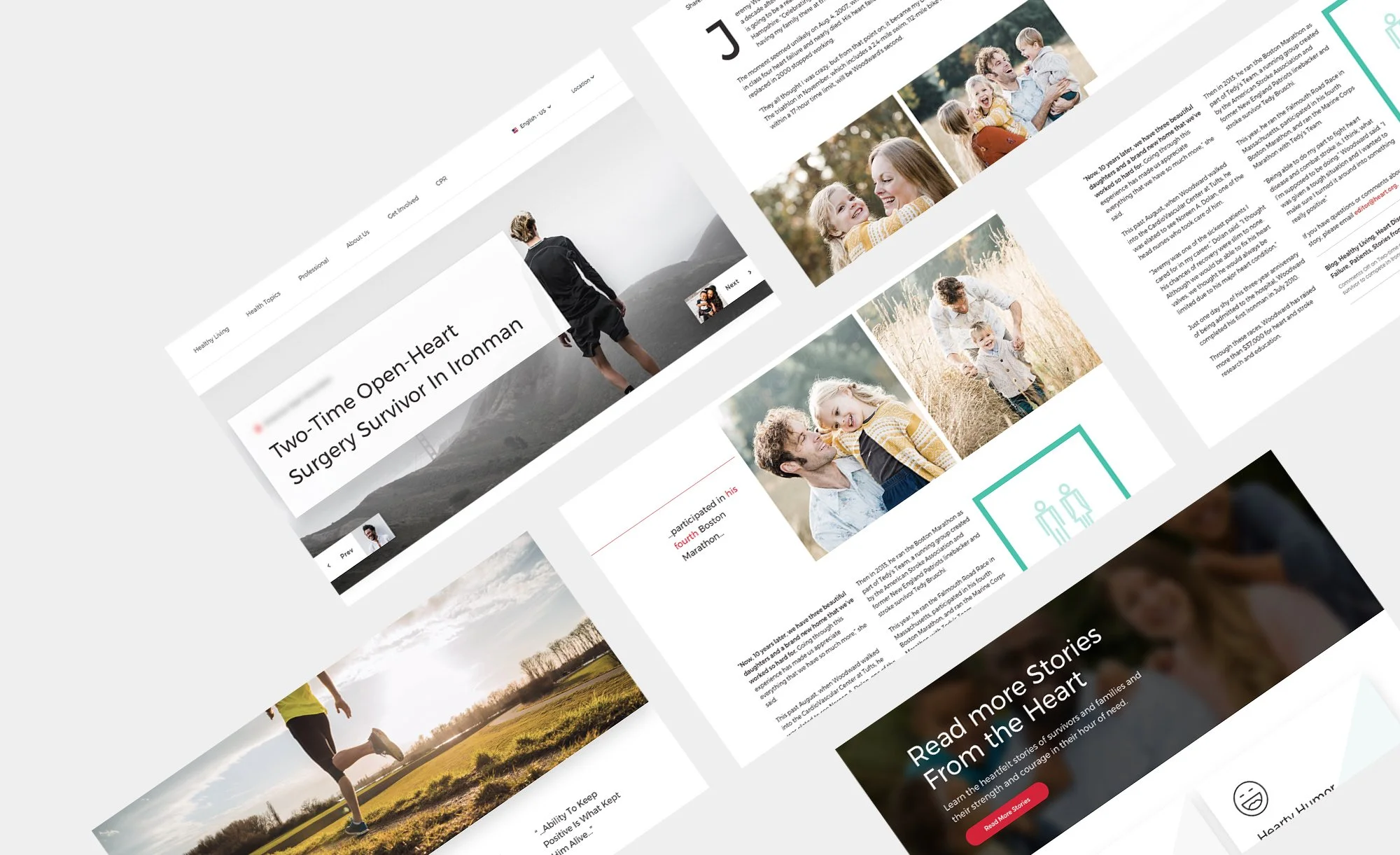
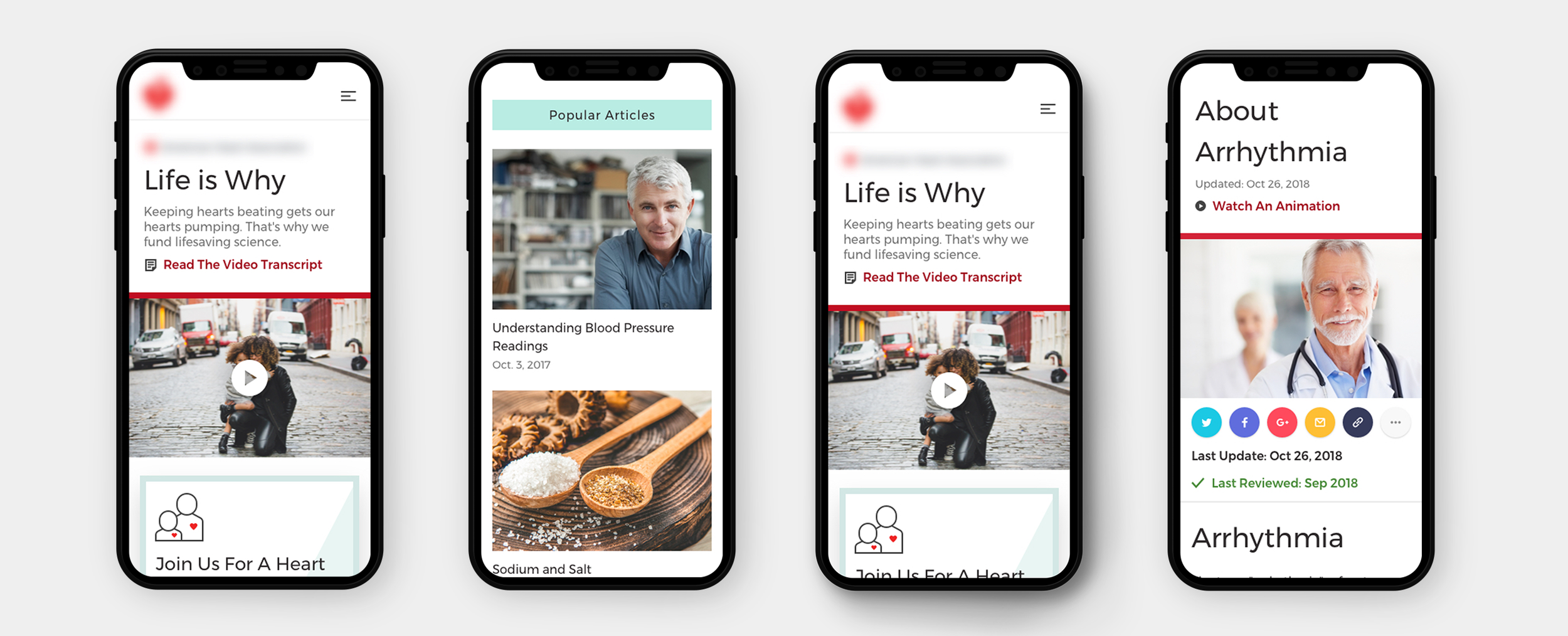
Story Telling
This was an opportunity to really move users with compelling stories in order to drive the message of health, wellness, and education, in a positive, impactful way.
My approach:
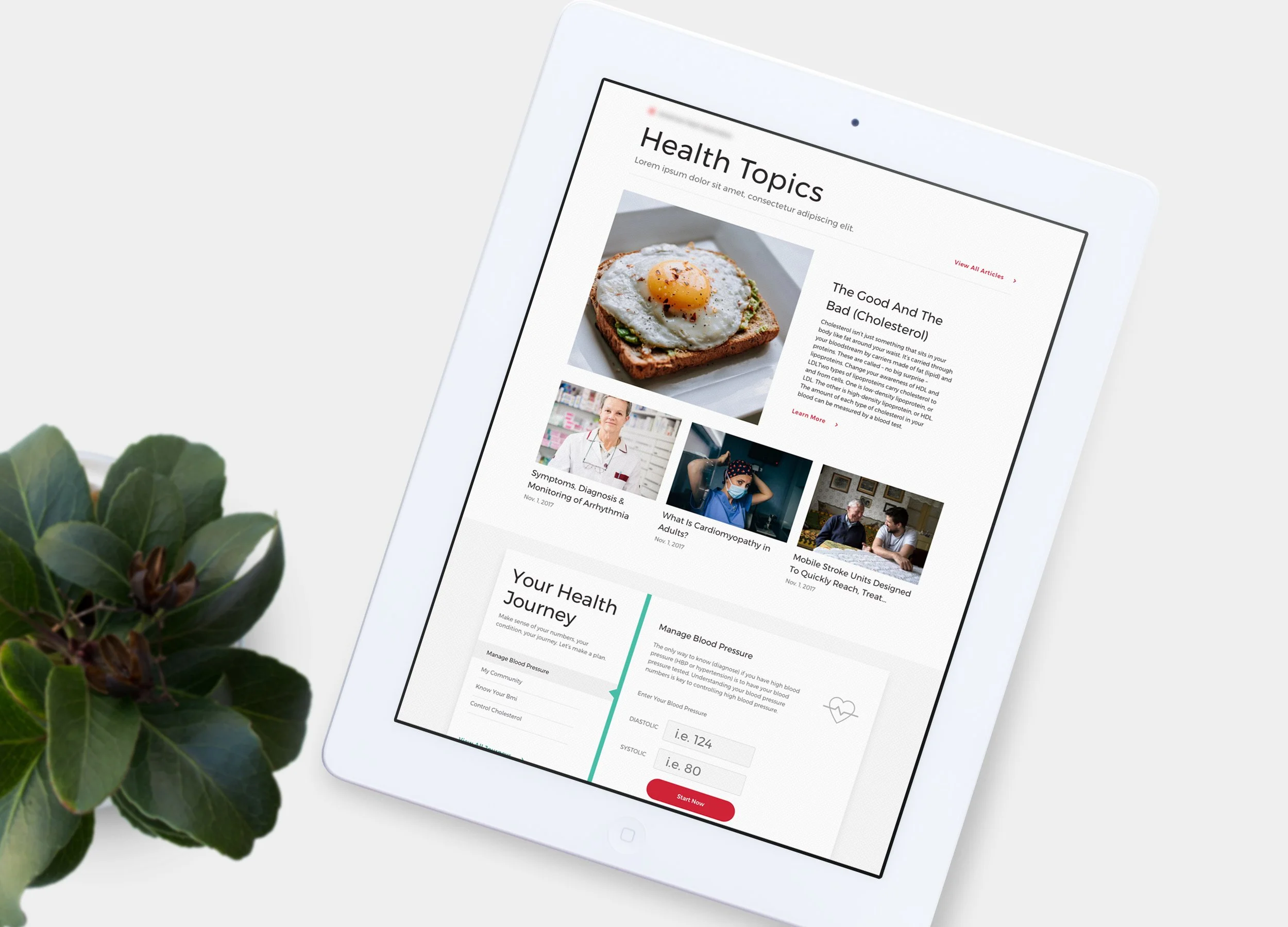
Design interactive components to capture important health data from the user
Use large imagery of families and survivors
Create editorial style layouts with quotes from real survivors
Utilize full screen video components
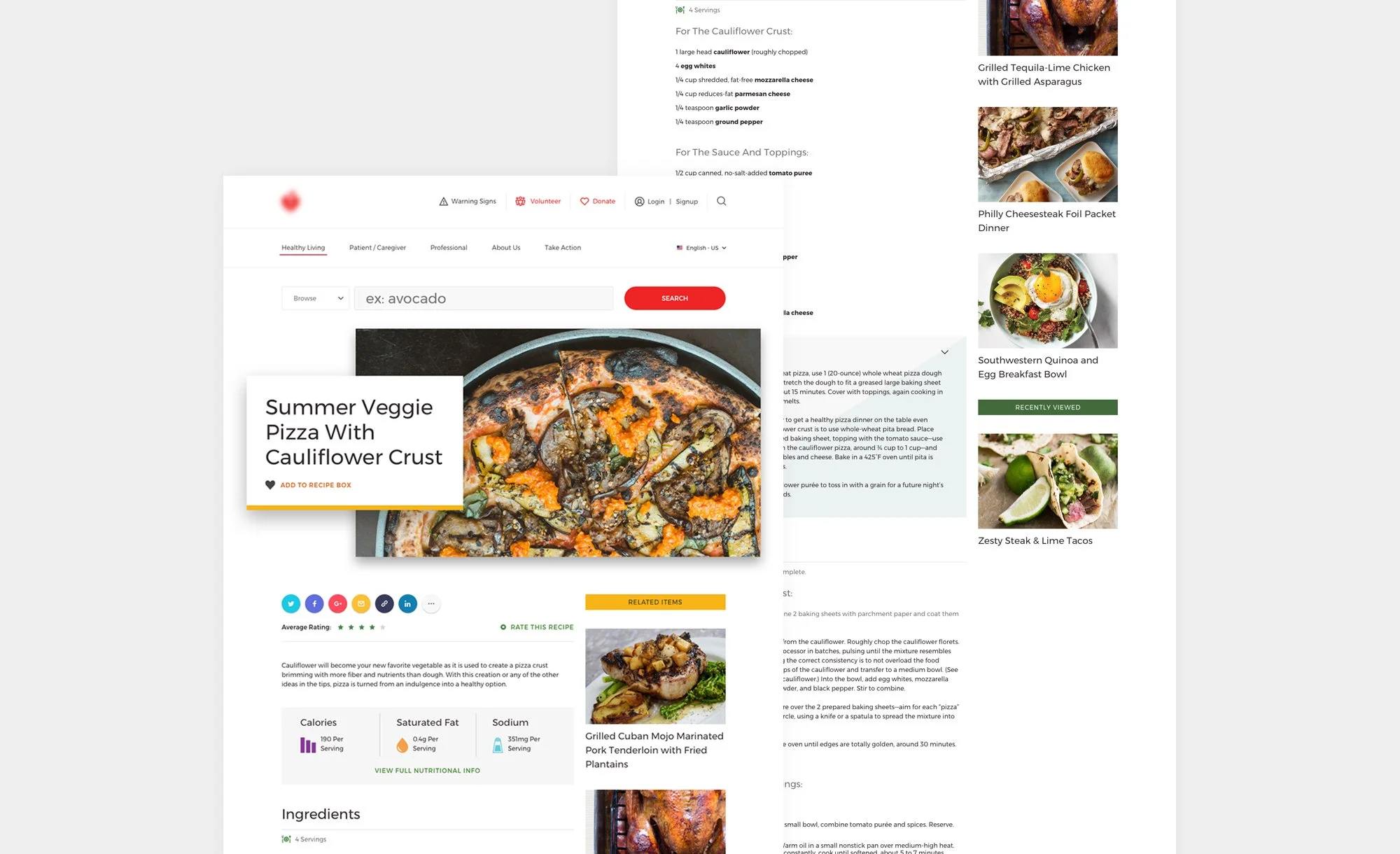
Education
A crucial part of the redesign was to focus and highlight all of the In-depth education the organization has on a multitude of medical conditions.
My approach:
Emphasizing search by designing a prominent and stylized search component
Design accessible and clean article pages
Personalized promo components that drive the user to more relevant content
The Worried User
The client wanted to ease the stress of worried users searching for answers to their urgent medical concerns.
My approach:
Stress the use of a dominant search component throughout the sites for quick searching
Leveraging personalization with promo components
Using interactive components to collect valuable health data